Can I Upload Html Css Javascript Files to My Wordpress Site
Why upload HTML files to WordPress? If you lot're building or growing a WordPress website, importing HTML files and pages tin can save y'all significant fourth dimension when setting up your website or when adding new, customized content. Sometimes you might desire to build a custom HTML page or utilise pages from an older website and so add them to WordPress. In this post, we'll testify yous how to add your HTML files and pages to your WordPress site. We'll cover: HTML stands for "hypertext markup linguistic communication," which is a linguistic communication used to create and structure webpages. HTML files are text-only documents, and they contain highly interactive content that'southward designed to exist viewed on a web browser. HTML files can be created from scratch, or you tin can take existing files — similar Google Docs — and convert them into HTML. Beneath is an instance of what an HTML file could incorporate. See the Pen HTML File Example by HubSpot (@hubspot) on CodePen. HTML files can be loaded on any type of web browser. This makes them more mobile-friendly, considering they'll render properly regardless of the device or operating system existence used. If y'all accept multiple people working on your website, or if you take outsourced the job to an external developer, HTML files are a great way to distribute content before publishing information technology on your website. Only, this isn't the only do good of using HTML files. When you're working in WordPress, HTML files are great for creating customized content that may not be offered natively with your current WordPress theme. Read on for some additional reasons to upload HTML files and webpages when building your site on WordPress. WordPress isn't just a website builder, it's a content management organization. Which means, even if your site is hosted on WordPress, you don't have to create every unmarried page within the WordPress interface. When it comes to creating webpages, WordPress has its benefits. You can create beautiful pages with pre-designed themes, and you can even install page builders like Elementor to create sales pages, landing pages, and product pages. Withal, yous may desire to store custom HTML files in your WordPress dashboard. Here are some of the reasons you'll desire to. You might accept an existing HTML page that converts well, and rather than rebuilding it on WordPress, you can save time by just uploading the page directly. This besides reduces the risk of human fault, because rather than manually copying and pasting code, you can simply upload the content altogether via an HTML file. Some other benefit of uploading HTML files is that it allows yous to customize your content outside of what your theme may allow. For instance, let's say your sometime site used a template or folio that you really liked, but it's not offered on WordPress. You can re-create the HTML for that content, and then upload it to your WordPress site. Or, you lot tin can recreate the content from scratch and write the HTML yourself. Once consummate, upload your HTML file to WordPress, and presto! Y'all now have a new, customized page or feature at your disposal. Lastly, one big benefit of uploading HTML to WordPress is that it helps you verify your site on Google Search Console. To use Google Search Console, you beginning need to verify your website, which involves uploading a special HTML file to WordPress. This gives Google access to your information and ensures your site is indexed properly past Google'due south search engine. Ready to start uploading? Read on for a step-by-pace guide to uploading HTML files to WordPress. Y'all can use the WordPress Visual Editor to apace add together HTML files to your website. To access the Visual Editor, first become to your admin dashboard. Next, look at the left-hand sidebar. In that location should exist an option labeled "Pages." Click it. That should load a new screen to the right, similar to the example below, where you see all the pages yous've created. Now, you should have the option to either edit an existing page or add a new 1. To add a new page, just click the button next to the "Pages" championship that sasys "Add new." Once yous've accessed the Visual Editor, click the option in the top left to "add together block." This volition trigger a dropdown bill of fare on the left-manus side of the screen. Using the search bar at the elevation of the left-hand menu, search for the term "File." And then, click on it to upload a new file. Alternatively, y'all can also search for "HTML." This block will permit you to input HTML, merely you'll have to re-create and paste it manually into a code cake. This works if you're uploading brusk snippets of lawmaking, but it's more efficient to use the media option for larger uploads. In the module that appears, select the option to "upload." Then, choose the HTML file that you wish to add to the mail. Once your file is selected, it should exist automatically added to your post. Yous tin also add the file to your media library. This will permit you lot to reuse the HTML file in other blog posts. In some cases, you may run into this mistake when trying to upload your HTML file to your web log mail service or media library. The easiest way to navigate this is to use an HTML block instead. With an HTML block, yous can copy all of the code in your HTML file and paste it direct into your WordPress folio — like to the example below. Let'south say we were the proud designers of the site, Lonéz Scents, and we wanted to migrate this page to WordPress. Epitome Source Let's take a look at the process of migrating this page to WordPress. Export the webpage from your current CMS. You don't demand to touch any of these files, unless you want to customize them earlier uploading them to WordPress. Make certain this HTML file is compressed into a ZIP folder. Excellent! At present y'all have the HTML file you'll be migrating to your WordPress website. Next, it'south time to admission your cPanel, where your website's database is located. You get these logins from your hosting provider. Pro Tip: If yous'd rather someone else practise the heavy lifting for you, some hosting providers will drift your webpages for you for free. Brand certain to check with your hosting service. To navigate to the cPanel, login to your hosting provider'due south website and find out where they keep the link to your cPanel. In Bluehost, click "Advanced" on the sidebar, ringlet down to "Files," then click "File Managing director." Your public_HTML folder will be constitute in the left sidebar. If you host several websites, you'll need to choose the website where you want to drift the page to. Click the "+Folder" button at the top of the screen to create a new binder. Now, proper noun your new folder and then click Create New Folder. (This folder name volition exist a function of your HTML page'southward URL.) Once the binder is created, click on information technology. And so, click on the Upload push button at the top of the screen. In that location should be an option Select File and you lot tin can choose the zipped HTML file you want to add. Once uploaded, your zipped HTML file is now in the folder. Select the file and click Excerpt at the top-right corner of the screen. Now, click Extract files. You'll now encounter an pick called Extraction Results. Click Close. Then, click Reload in the middle of the screen. You lot'll see the unzipped HTML file in the folder. (If y'all similar, delete the ZIP file. Information technology won't touch your extracted HTML folio or any other folders.) Finally, you can preview the folio by visiting yourdomain.com/FolderName/HTMLFileName.html. And y'all're washed! Y'all now know how to upload HTML files to your WordPress website. Uploading HTML files to WordPress may just be the mode to go — especially if y'all want to create a highly customized site that you tin't build with a theme. It's also a swell option for you if you lot desire to migrate your old site to the WordPress platform. The all-time role is that it's easy — but make sure to bookmark this guide, then you never get lost during the process. Editor's note: This mail was originally published in July 2019 and has been updated for comprehensiveness.

What is an HTML file?
Why Upload HTML Files to WordPress
You don't want to rebuild pages from scratch.
Yous want to customize your page across a bottled theme.
It's easier to verify your website with services such every bit Google Search Console.
How to Upload an HTML File to WordPress
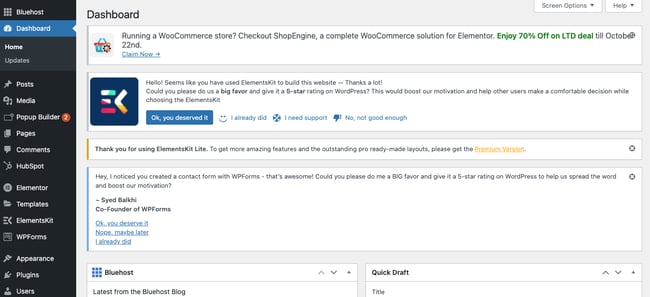
ane. Navigate to your Admin Dashboard.

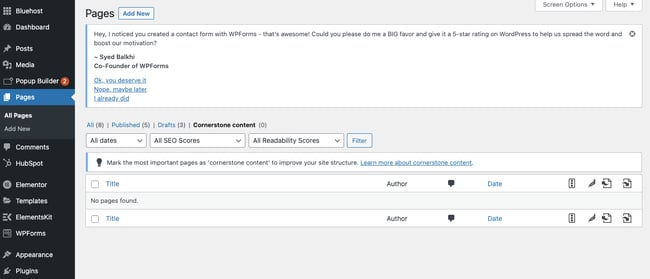
2. Click 'Pages' in the left sidebar.

3. Choose an existing page or create a new one.
 If you would like to edit an existing post, click on the post proper name itself, and you'll immediately load the editor. The Visual Editor should open up past default, merely if you lot're likewise using a page builder such equally Elementor, you'll want to hover over the page's proper name and click "Edit," instead of "Edit with Elementor."
If you would like to edit an existing post, click on the post proper name itself, and you'll immediately load the editor. The Visual Editor should open up past default, merely if you lot're likewise using a page builder such equally Elementor, you'll want to hover over the page's proper name and click "Edit," instead of "Edit with Elementor."4. Click 'Add Block.'

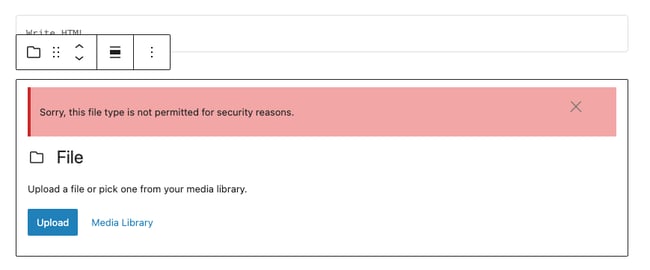
5. Add a 'File' block.


six. Cull your HTML file.
How to Ready "File Type is Non Permitted for Security Reasons" Error


How to Add an HTML Page to WordPress

ane. Compress the HTML page into a ZIP binder.
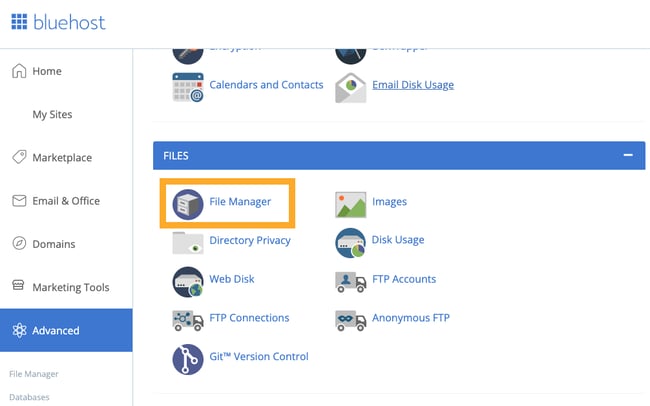
2. Navigate to your WordPress website'due south cPanel.

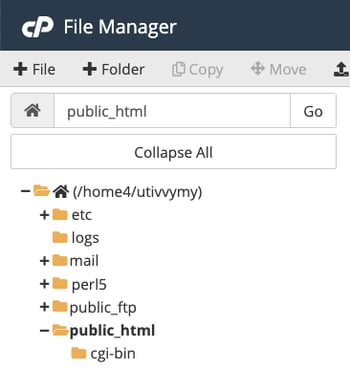
3. Enter your public_HTML binder inside your cPanel.

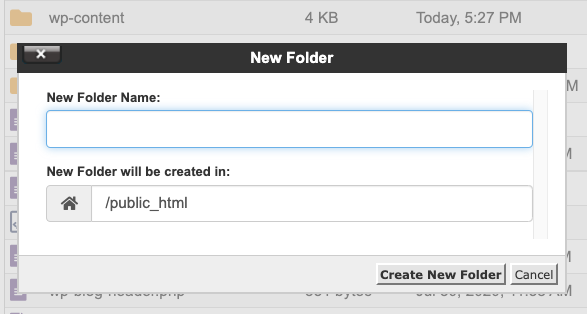
four. Add together a new folder to your website's public_HTML folder.

5. Upload the zipped HTML file to the new binder.
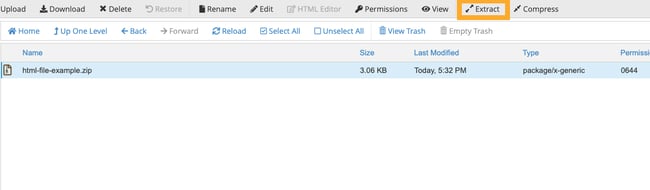
6. Extract the files.

7. Preview your folio.
Upload HTML Files to WordPress to Build Your Site


Originally published October 25, 2021 vii:00:00 AM, updated October 25 2021
Source: https://blog.hubspot.com/website/upload-html-file-to-wordpress
0 Response to "Can I Upload Html Css Javascript Files to My Wordpress Site"
Post a Comment